In today’s digital age, having a fast-loading website is crucial for SEO and user experience. As small to medium businesses seek affordable web design solutions, Elementor has become a popular page builder. However, how does Elementor Page Speed impact your website’s performance? Let’s find out.
Importance of a fast website
A fast website is crucial for a positive user experience. Slow page loading times can lead to frustration and lower engagement, resulting in visitors leaving the site before interacting with it. Studies have shown that 47% of consumers expect web pages to load in two seconds or less. If a website takes longer than three seconds to load, there is a high chance that visitors will abandon the site altogether.
Moreover, page speed also plays an important role in SEO ranking factors. Google has stated that they use page speed as part of their algorithm when determining search engine rankings. Websites with faster loading times tend to have higher search engine visibility and better overall user engagement metrics such as bounce rate and time on site compared to slower websites- further emphasizing the importance of optimizing Elementor Page Speed for your business’s online presence.
Optimizing Elementor Page Speed
Optimizing Elementor page speed is crucial for both SEO and user experience. Additionally, users are more likely to leave a site that takes too long to load, which can result in lost sales for e-commerce websites.
Slow loading times can negatively impact your website’s search engine ranking, as Google considers page speed as a ranking factor.
To improve your Elementor page speed, select a reliable hosting provider with high-performance servers. Next, optimize image size and format to reduce load times without sacrificing quality. Consider implementing caching mechanisms and using a CDN to distribute content globally.
You can also minify and combine CSS and JavaScript files to reduce the number of requests made by the browser. Finally, utilize Elementor’s built-in optimization features, such as lazy-loading images or animations only when visible on screen.
By streamlining widget usage and removing unnecessary elements from your pages, you’ll create faster loading times leading to better SEO rankings and an improved user experience overall. Utilizing these techniques alongside GTmetrix reports makes it easier than ever!
Selecting a reliable and high-performance hosting provider
Consider the server location when selecting a hosting provider for your website. The closer the server is to your target audience, the faster it will load for them. Check for uptime guarantees and select a host that offers at least 99% uptime to ensure your website stays online and accessible.
We use Cloudways as our provider and favor their Vultr High-Frequency servers for their fast TTFB and many server locations making it easy to get a client on a server nearby.

Look for reviews from other users before committing to a hosting provider. This can provide valuable insights into their reliability, customer service, and overall performance. Don’t forget to consider factors such as eCommerce capability or integration with Google Analytics or GTmetrix if they are important to you. Choosing a reliable and high-performance hosting provider is crucial in optimizing Elementor page speed and improving your website’s SEO and user experience.
Choosing the right image formats and optimizing image size
When optimizing your website’s image content, remember a few key considerations. Firstly, selecting the appropriate format can significantly impact both file size and image quality. For most e-commerce sites and general web content, using JPEG or WebP formats is recommended due to their wide compatibility and efficient compression algorithms.
ShortPixel is our go-to plugin for conversion to WEBP and AVIF formats. We’re currently testing alternatives, but ShortPixel has been a solid and cheap option.
Another important factor is resizing images before uploading them to your site. This ensures they fit seamlessly into designated spaces and reduces loading times by minimizing unnecessary data transfers. Compressing files without sacrificing visual fidelity can improve page speed and user experience.
Important Things to Look For:
- Use JPEG or WebP format for images
- Resize images to appropriate dimensions before uploading
- Compress the file size of images without sacrificing quality
Implementing caching mechanisms and integrating a CDN
Enable browser caching on your website to help improve page load times and reduce server requests. This can be done by setting an expiration date for certain types of files, such as images, videos, and scripts, so they are stored in the user’s browser cache.
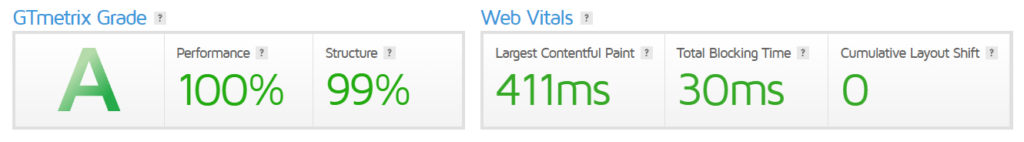
If you’re hosting on Cloudways like us, a great free option is their own plugin, Breeze. This site uses it and gets 95+ mobile performance on Google’s Page Speed Test.
If you’re struggling with Breeze, we recommend FlyingPress. It offers additional features to fine-tune items, like hosting Google fonts locally or preloading images.
Use a content delivery network (CDN) to serve your website’s assets from servers closer to the user’s location. This helps reduce loading times across global locations, leading to better performance for e-commerce sites and other web applications with global audiences. Additionally, server-side caching mechanisms like Varnish or Memcached can significantly improve site speed.
- Enable browser caching by setting an expiration date for static resources
- Implement a CDN service like Google Cloud CDN or Amazon CloudFront
- Utilize server-side caching mechanisms like Varnish or Memcached
Implementing these optimization strategies can significantly impact Elementor page speed, ultimately benefiting SEO efforts and improving overall user experience while browsing your website. Using tools such as GTmetrix can provide valuable insights into areas where further optimization may be required.
Minifying and combining CSS and JavaScript files
Removing unnecessary comments, whitespace, and line breaks from code can significantly reduce the size of CSS and JavaScript files. Combining multiple CSS or JS files into one consolidated file also helps to reduce page load times. Additionally, reducing reliance on third-party plugins that add additional scripts to your site can improve speed and decrease the likelihood of compatibility issues.
You can greatly enhance page speed by minifying and combining CSS and JavaScript files on your website built with Elementor. Faster loading times provide a better user experience and are essential for SEO ranking factors such as Google’s Core Web Vitals. Tools like GTmetrix can help identify which scripts need optimization while continuously monitoring performance improvements after implementation.
Utilizing Elementor’s built-in optimization features
You can improve your page load times by enabling lazy-loading for images and videos within Elementor settings. This feature allows images and videos to only load when users scroll down to them, reducing the initial strain on server resources. Optimizing background videos by compressing their file size can also help speed up loading times while maintaining quality.
To optimize your website’s speed using Elementor, consider disabling unused widgets within the platform. This will reduce the unnecessary code that needs to be loaded upon page visit and ultimately decrease loading times. By following these optimization tactics through Elementor alongside other measures, such as selecting a reliable host provider or implementing caching mechanisms, you can ensure a better user experience for customers browsing through your eCommerce site or business website while improving SEO rankings on Google or GTmetrix performance tests.
Streamlining widget usage and removing unnecessary elements
When it comes to Elementor Page Speed, less is often more. Choose only the essential widgets necessary for your design to optimize your website’s performance. Using too many widgets can slow down the load time of your website and negatively impact user experience. Additionally, avoid using complex animations, which can also slow down performance.
Another way to streamline your website’s speed is by removing redundant HTML tags. This helps to reduce the amount of code on each page and increases its loading speed. Furthermore, optimizing widget usage not only improves site speed but also has a positive impact on SEO rankings, according to Google.
Elementor Page Speed Affects on SEO
A slow Elementor page speed can negatively affect your SEO and user experience. Google and other search engines factor in website loading speed as a critical component of their ranking algorithms, with faster-loading websites often receiving higher rankings. A delay in page load time affects the likelihood of users bouncing from your site. It reduces the number of pages they visit, impacting dwell time metrics – another key metric for search engine algorithms.
To measure your Elementor page speed, you can use tools like GTMetrix or PageSpeed Insights by Google to analyze elements such as image optimization, file compression, and server response times. These tools provide insight into areas that need improvement so you can make necessary changes to improve loading speeds on your website and ultimately increase visibility on search engines while enhancing overall user experience.
Search Engine Ranking Factors
Keeping up with search engine ranking factors is crucial to ensuring your website’s visibility in search results. With an ever-changing digital landscape, keeping up with SEO trends and changes is important to stay ahead of the competition. Several key elements need to be considered to improve your site’s ranking.
Here are some of the main factors that can affect your site’s ranking:
- Content relevance and quality
- Mobile-friendliness and responsiveness
- Page speed and load time
- Backlinks from authoritative sources
- Domain authority
Page speed is especially critical among these elements as it directly impacts SEO performance and user experience. Slow loading speeds lead to higher bounce rates, lower engagement rates, and fewer conversions. Therefore optimizing Elementor page speed should be a top priority for any business looking for sustainable growth online.
How Page Speed Impacts SEO
Explanation of how page speed affects user experience:
Page speed refers to the time it takes for a webpage to load completely. A slow-loading website can negatively impact the user experience in several ways, such as frustration, increased bounce rates, and reduced conversions. Users are more likely to abandon a site if it takes too long to load.
The impact of slow-loading pages on bounce rates and conversions:
Slow page speeds not only affect user experience but also affect your bounce rates and conversions. Bounce rate is the percentage of visitors who leave a site after viewing only one page. If your site has a high bounce rate due to slow-loading pages, search engines may interpret that as poor content relevance or low-quality web design.
How Google uses page speed as a ranking factor:
Google uses various factors to determine search engine rankings: page speed. It’s important to ensure that your website loads quickly because slower websites will rank lower in search results than faster ones with similar content quality.
- Faster-loading sites tend to have higher engagement metrics, like lower bounce rates.
- Sites that take longer than three seconds (on mobile) risk losing visitors
- Research shows over half of users expect pages to load within two seconds
Tools to Measure Elementor Page Speed
Measuring the speed of your Elementor pages is crucial to ensure optimal user experience and search engine rankings. Popular tools like GTmetrix and Pingdom allow you to monitor page load times, optimize images, and minify code. Using these tools to measure your Elementor page speed, simply enter your website URL and wait for the results. These tools provide valuable insights into what elements are slowing down your site so that you can take action to improve performance.
Consistently monitoring Elementor page speed is important because slow loading times can negatively affect SEO rankings and user experience leading to a high bounce rate. By regularly measuring your site’s speed with these popular tools, you can identify performance bottlenecks before they impact users’ browsing experiences or search engine rankings. So don’t neglect this essential step in maintaining a fast-loading website that drives traffic and engages visitors, all while enhancing overall online brand visibility!
Is User Experience Impacted by Slow Elementor Page Speed?
A slow-loading Elementor page can have a significant impact on user experience. Research shows that users abandon pages that load for more than three seconds. Slow page speed results in frustration, poor engagement, and increased bounce rates. This can reduce conversion rates and negatively affect your website’s SEO performance.
Improving Elementor page speed is critical for providing an optimal user experience. Some tips include optimizing images, reducing HTTP requests, minimizing CSS and JavaScript files, using caching mechanisms, and utilizing content delivery networks (CDNs). Implementing these techniques enhances the overall user experience and improves your WordPress website’s search engine rankings by making it faster and more accessible for users.
Importance of User Experience
User experience (UX) is important for creating a positive impression on your website visitors and significantly improves your website’s search engine ranking. With Google continuously updating its algorithm, UX has become one of the essential ranking factors. A well-designed theme and optimized site with excellent user experience can help you climb higher in the search engine results pages.
A slow-loading site or poorly designed navigation can lead to high bounce and low conversion rates. Visitors will likely abandon your website if they face difficulties finding what they need or wait too long for pages to load, resulting in lost opportunities for engagement and sales. In contrast, investing time and resources into improving UX can bring about customer loyalty by providing an enjoyable browsing experience that keeps them returning.
How Page Speed Affects User Experience
The speed at which a website loads can significantly impact user satisfaction. Slow-loading pages are frustrating and cause users to bounce, resulting in lower session durations. This, in turn, negatively affects engagement metrics like time spent on site and ultimately leads to decreased conversions. On the other hand, fast-loading pages improve user experience by allowing visitors to find what they need and positively impact engagement metrics quickly.
When it comes specifically to Elementor page speed, optimizing your website’s load times can significantly impact search engine rankings and overall SEO performance. Google has confirmed that page speed is one of their ranking factors; therefore, improving your site’s load times could give you an edge over slower competitors. Additionally, faster-loading sites tend to have better crawl ability for search engines which further enhances SEO performance.
Conclusion: Elementor Page Speed is Fixable
Improving Elementor page speed has numerous benefits that can positively impact your website’s SEO and user experience. Faster load times improve bounce rates, increase conversions and revenue, boost search engine ranking positions (SERPs), and enhance customer satisfaction and retention. Therefore, optimizing your Elementor website for speed is crucial to achieving your online business goals.
TLDR: Get a good web host, enable Elementor speed improvements, use a good caching plugin, and convert your images to WEBP.

